Ladění aplikací pro Office (Office Add-ins) v klientských aplikacích Office není nic složitého. Jednoduše zmáčknete ve Visual Studiu F5, spustí se třeba Word (nebo jiná aplikace rodiny Office) a v ní se automaticky otevře váš add-in. Co když ale chcete ladit v klientech, které běží v prohlížeči (tedy Word Online, Excel Online apod.)? Visual Studio zatím automatický deployment do cloudu nepodporuje, ale můžete si poradit ručně.
Úprava manifestu
Nejprve je potřeba upravit manifest aplikace tak, aby mířil na statickou adresu (nikoliv ~remoteAppUrl). Můžete použít rozhaní Visual Studia nebo otevřít přímo XML soubor s manifestem a nahradit řádek:
<SourceLocation DefaultValue=“~remoteAppUrl/App/Home/Home.html“ />
Takto:
<SourceLocation DefaultValue=“https://localhost:44300/App/Home/Home.html“ />
(Za předpokladu, že HTTPS verze vašeho webu běží lokálně na portu 44300.)
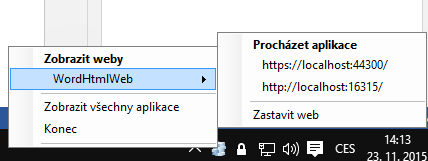
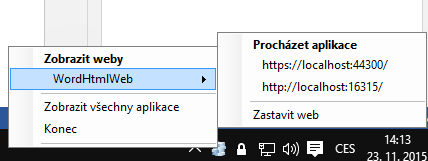
Jak zjistíte adresu, na které web ladíte? Já například používám IIS Express, takže stačí add-in spustit přes Visual Studio a podívat se, kde běží:

Pro potřeby ladění není potřeba web publikovat někam na internet, může být klidně na localhostu – budete ho používat jenom vy a navíc k němu můžete připojit debugger.
App Catalog
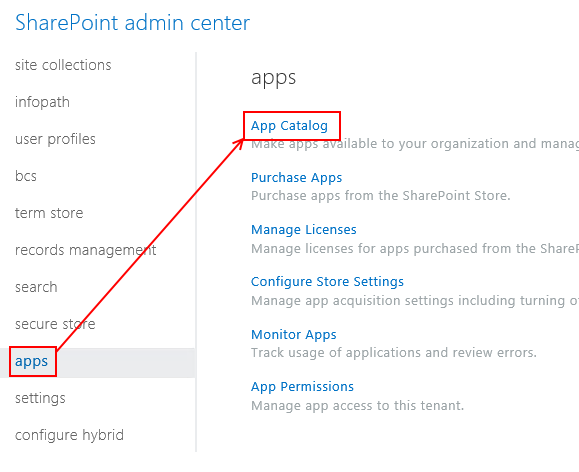
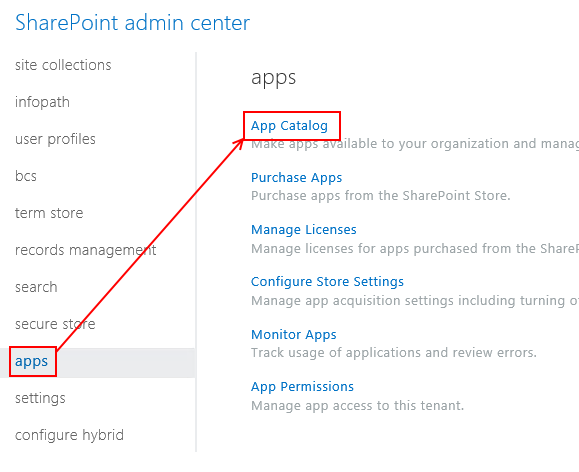
Aby bylo možné add-in použít ve webové aplikaci Office, je potřeba jej publikovat do katalogu aplikací na SharePointu Online (App Catalog). Zakládá se přes administrační web SharePointu (https://[tenant]-admin.sharepoint.com). V levém panelu najdete položku „apps“ a pod ní „App Catalog„:

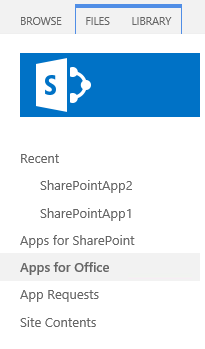
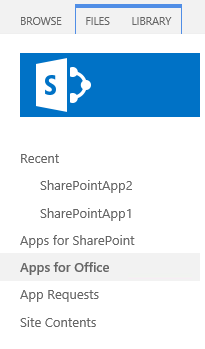
V App Catalogu zvolíte „Apps for Office„:

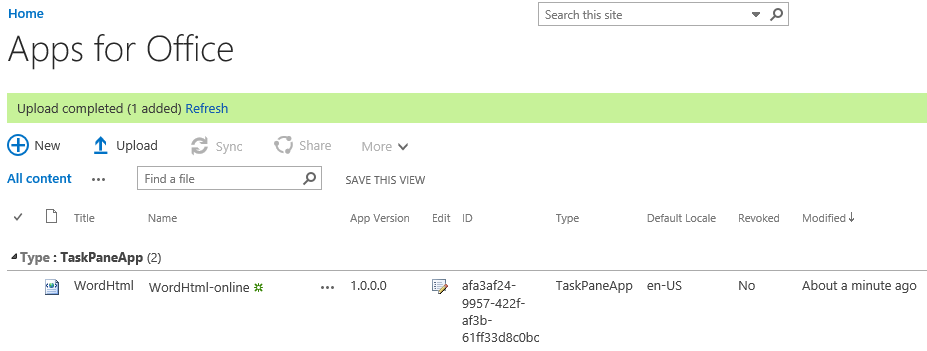
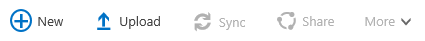
A kliknete nahoře na tlačítko „Upload„:

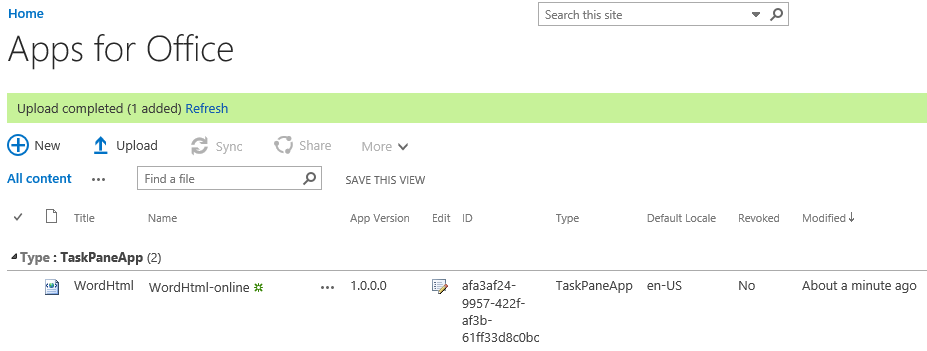
Následně najdete na disku soubor XML s manifestem aplikace (upravovali jsme ho na začátku) a potvrdíte. SharePoint po chvíli zahlásí, že aplikace byla přidána:

Spuštění online
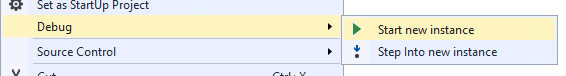
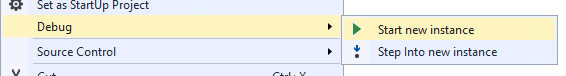
Nyní stačí ve Visual Studiu nastartovat web – kliknutím pravého tlačítka na projekt a volbou Debug –> Start new instance. Nic se neotevře, pouze se zapne debugging, to je v pořádku.

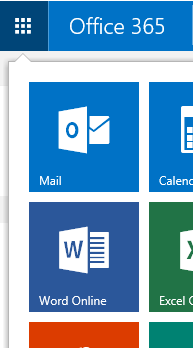
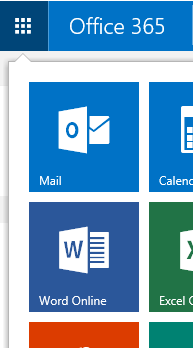
Potom na SharePointu klikneme na vafli (neboli oficiálně App Launcher) a zvolíme Word Online:

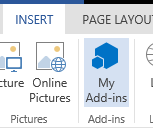
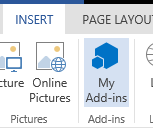
Dál vybereme například nový prázdný dokument a přejdeme na kartu INSERT. Tam už čeká tlačítko My Add-ins:

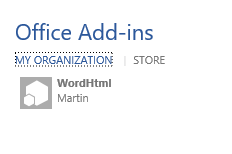
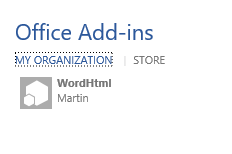
Načte se seznam add-inů z vaší organizace, v němž by neměl chybět ten, který jsme uploadovali před okamžikem:

Když nyní provedete změny kódu ve Visual Studiu, stačí kliknout pravým tlačítkem na add-in ve Wordu Online a zvolit „Aktualizovat„. Není potřeba znovu nasazovat manifest.