Jsou situace, kdy se hodí nabídnout svůj localhost na internetu. Třeba když vám na počítači běží chatbot a chcete ho přidat na Skype a otestovat ve skutečném klientovi. Nebo když si nejste jistí, zda mobilní emulátor správně komunikuje s lokální sítí.
V poslední době jsem si oblíbil Ngrok, nástroj, který dokáže takový tunel vykopat. Funguje velmi jednoduše – stáhnete si utilitku pro Windows, Linux nebo Mac, přidáte cestu k ní do PATH a pak jenom v příkazové řádce napíšete:
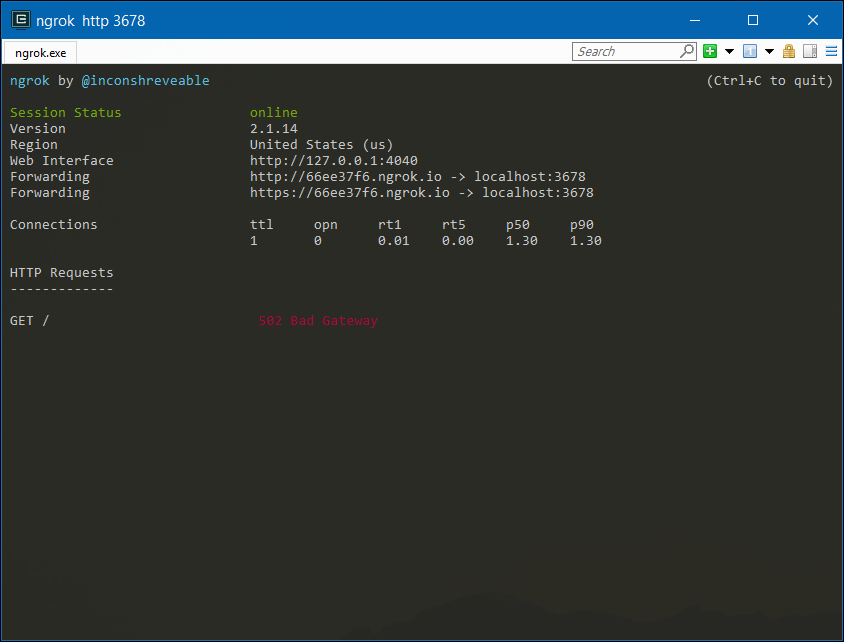
ngrok http 3678

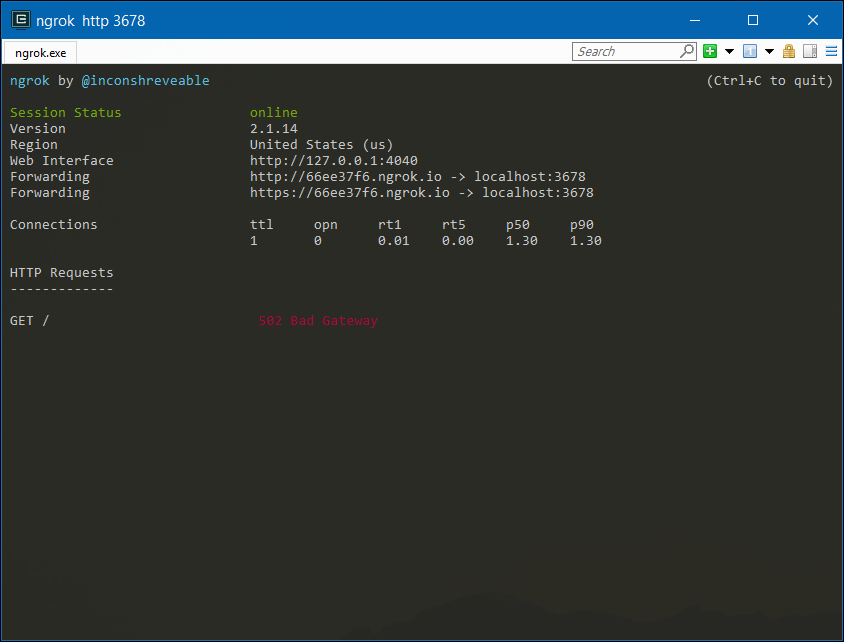
Ngrok vám vygeneruje HTTP i HTTPS adresy a zajistí, že požadavek na ně se přes jeho servery protuneluje na localhost, na port 3678. Na obrázku je také vidět, jak se logují příchozí požadavky.
Tyto adresy nejsou perzistentní, takže jakmile Ngrok restartujete, dostanete nové. Stálé adresy jsou součástí placeného plánu.
Poznámka na konec: vyskakují-li v reakci na požadavky chyby jako „400 Bad Request“, nejspíš máte špatně nastavený Host Header. Řešení je prosté:
ngrok http [port] -host-header="localhost:[port]"
Případně:
ngrok http [port] -host-header=rewrite