Znáte webové rozhraní pro ovládání Windows 10 IoT Core? Takové to, jak se přes něj nahrávají aplikace, sledují běžící procesy atd. A víte, že totéž rozhraní můžete zapnout i ve verzi systému pro mobilní telefony? Podíváme se, jak na to.
Author Archives: Martin Šimeček
Povolujeme CORS v API
Jedna rychlovka – občas prostě chceme, aby naše API netrpělo omezením na same-origin policy prohlížeče, protože ho máme zabezpečené třeba pomocí OAuth a je nám jedno, kdo ho volá, dokud má správný access token. Řešením je CORS (Cross-Origin Resource Sharing).
Hlavičky, kterými server prohlížeči řekne, že je mu jedno, odkud požadavek přišel, a že umí přijímat kredence, jsou tyto:
Access-Control-Allow-Origin: *
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: OPTIONS,GET,POST,PUT,DELETE
Access-Control-Allow-Headers: Content-Type, Authorization
Ukládání nastavení v doplňcích Office
Doplňky, které komplexností překročí břehy „Hello World“, se s velkou pravděpodobností ptají uživatele na různé hodnoty (např. „Kolik vět máme vložit na místo kurzoru?“ nebo „Jaký jazyk preferujete?“). Aby byla práce s nimi pohodlnější, je vhodné tyto informace ukládat a nenutit uživatele, ať je vyplňuje znovu a znovu.
Lokalizace doplňků pro Office
Office 2013 i 2016 je dostupný ve spoustě jazykových verzí. Budete-li distribuovat svou aplikaci na různé trhy po světě, je pravděpodobné, že Němci budou mít Word v němčině a Češi zase v češtině. Stojí za to zapřemýšlet nad lokalizací a přeložit alespoň metadata do hlavních jazyků.
Uživatelské účty ve Windows Store Dev Center
Tým Windows Store se pochlapil a přidal žádanou podporu přístupu více uživatelů k jednomu účtu. V praxi to znamená, že můžete jako vlastník povolit vývojářům publikování aktualizací a IAP, finančníkům nastavovat ceny a sledovat nákupní reporty a marketérům odpovídat na ohlasy uživatelů. Pojďme se podívat, jak to funguje.
Ladíme Office Add-in ve Word Online
Ladění aplikací pro Office (Office Add-ins) v klientských aplikacích Office není nic složitého. Jednoduše zmáčknete ve Visual Studiu F5, spustí se třeba Word (nebo jiná aplikace rodiny Office) a v ní se automaticky otevře váš add-in. Co když ale chcete ladit v klientech, které běží v prohlížeči (tedy Word Online, Excel Online apod.)? Visual Studio zatím automatický deployment do cloudu nepodporuje, ale můžete si poradit ručně.
F12 Tools mimo prohlížeč?
Internet Explorer i Microsoft Edge obsahují šikovné nástroje pro ladění webů v podobě dobře známého F12. Webový prohlížeč ale dnes už není jediným místem, kde běží HTML a JavaScript – do WinForms a WPF můžete přidat ovládací prvek Web Browser, nové add-iny pro Office taky využívají jádro prohlížeče a moderní aplikace pro Windows mohou být celé napsané v JavaScriptu a HTML.
V žádné z těchto variant nejsou nástroje F12 dostupné (schválně, zkuste to… :) ). Systém Windows 10 je ale má v sobě schované – stačí spustit tzv. „F12 Attach Cooser“ podle toho, pro jaký procesor je aplikace napsaná.
- C:\Windows\SysWOW64\F12\F12Chooser.exe (pro 64b aplikace)
- C:\Windows\System32\F12\F12Chooser.exe (pro 32b aplikace)
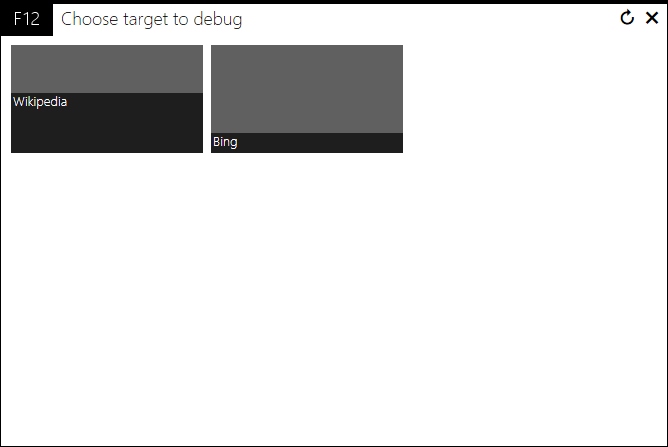
Aplikace se pokusí detekovat ostatní programy, které aktuálně využívají renderovací jádro prohlížeče. Na obrázku jsou vidět dvě – „Wikipedia“ je aplikace otevřená uvnitř Wordu, „Bing“ je stránka načtená v prohlížeči Edge.
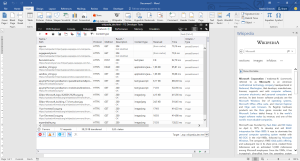
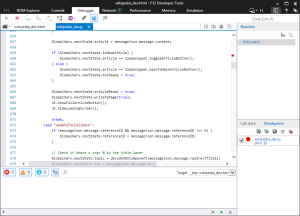
Když zvolím Wikipedii, otevře se klasické okno F12:
A nyní se můžu podrobně podívat, jak je vlastně add-in postavený a jak třeba vyrábí iFrame.
Tímto způsobem můžete např. ladit chyby v kódu na klientském stroji, kde nemáte Visual Studio a nemůžete připojit klasický debugger, nebo analyzovat výkon (záložka Performance umí sbírat vytížení paměti).
Comeback!
Srpen 2013, tehdy vyšel poslední článek tohoto vývojářského blogu (a ten předposlední v roce 2012) Když se dívám, o jakých tématech jsem psal, je fascinující, jak se svět změnil.
- Visual Studio 2013 bylo žhavou novinkou.
- Frčel Office 2010…
- …na Windows 7.
- Na mobilu jsem měl Windows Mobile 6.5.
- A cloud byl víceméně abstraktní pojem ze školy.
Teď, na konci roku 2015, je na čase opět ořezat tužku, vyměnit starý papír za nový (responzivní), vyhrnout si rukávy a začít zase psát. Tedy, ne že bych se dva roky flákal, vydatně mě zaměstnává MSDN blog, ale cítím, že by to chtělo vrátit se zase alespoň částečně „domů“.
O čem to bude? O všem, co mě zajímá a baví. Takže:
- Office a Office 365 (pro vývojáře),
- Microsoft Azure a „ty cloudy“,
- Windows 10 a univerzální aplikace,
- geocaching,
- moje další výtvory a plody,
- kdoví co ještě…
Příjemné počtení ;)
Svět je jinde, ale nejčtenější článek je stále ten o citacích ve Wordu :D
Ladíme Office Add-in ve Word Online
Ladění aplikací pro Office (Office Add-ins) v klientských aplikacích Office není nic složitého. Jednoduše zmáčknete ve Visual Studiu F5, spustí se třeba Word (nebo jiná aplikace rodiny Office) a v ní se automaticky otevře váš add-in. Co když ale chcete ladit v klientech, které běží v prohlížeči (tedy Word Online, Excel Online apod.)? Visual Studio zatím automatický deployment do cloudu nepodporuje, ale můžete si poradit ručně.
Úprava manifestu
Nejprve je potřeba upravit manifest aplikace tak, aby mířil na statickou adresu (nikoliv ~remoteAppUrl). Můžete použít rozhaní Visual Studia nebo otevřít přímo XML soubor s manifestem a nahradit řádek:
<SourceLocation DefaultValue=“~remoteAppUrl/App/Home/Home.html“ />
Takto:
<SourceLocation DefaultValue=“https://localhost:44300/App/Home/Home.html“ />
(Za předpokladu, že HTTPS verze vašeho webu běží lokálně na portu 44300.)
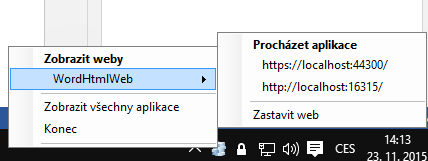
Jak zjistíte adresu, na které web ladíte? Já například používám IIS Express, takže stačí add-in spustit přes Visual Studio a podívat se, kde běží:
Pro potřeby ladění není potřeba web publikovat někam na internet, může být klidně na localhostu – budete ho používat jenom vy a navíc k němu můžete připojit debugger.
App Catalog
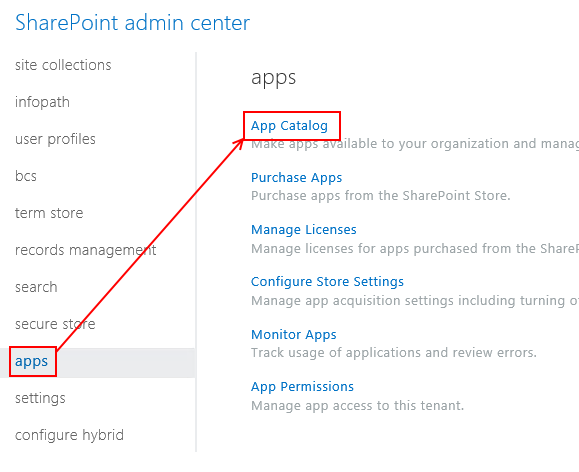
Aby bylo možné add-in použít ve webové aplikaci Office, je potřeba jej publikovat do katalogu aplikací na SharePointu Online (App Catalog). Zakládá se přes administrační web SharePointu (https://[tenant]-admin.sharepoint.com). V levém panelu najdete položku „apps“ a pod ní „App Catalog„:
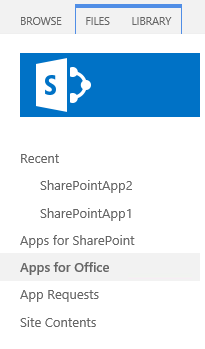
V App Catalogu zvolíte „Apps for Office„:
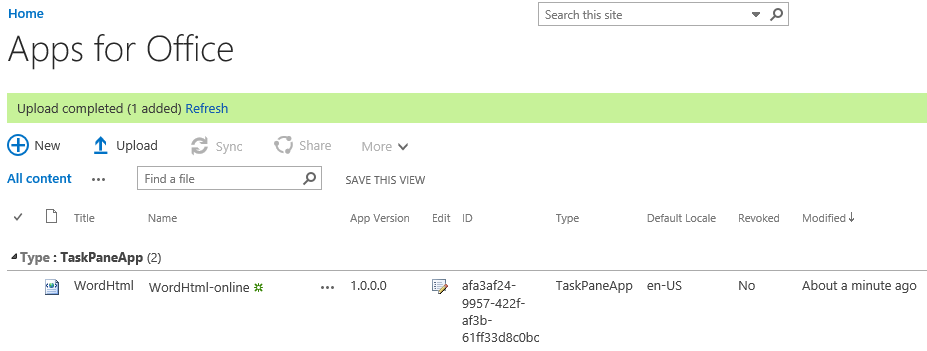
A kliknete nahoře na tlačítko „Upload„:
Následně najdete na disku soubor XML s manifestem aplikace (upravovali jsme ho na začátku) a potvrdíte. SharePoint po chvíli zahlásí, že aplikace byla přidána:
Spuštění online
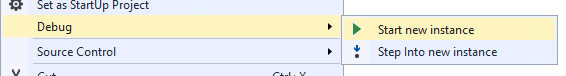
Nyní stačí ve Visual Studiu nastartovat web – kliknutím pravého tlačítka na projekt a volbou Debug –> Start new instance. Nic se neotevře, pouze se zapne debugging, to je v pořádku.
Potom na SharePointu klikneme na vafli (neboli oficiálně App Launcher) a zvolíme Word Online:
Dál vybereme například nový prázdný dokument a přejdeme na kartu INSERT. Tam už čeká tlačítko My Add-ins:
Načte se seznam add-inů z vaší organizace, v němž by neměl chybět ten, který jsme uploadovali před okamžikem:
Když nyní provedete změny kódu ve Visual Studiu, stačí kliknout pravým tlačítkem na add-in ve Wordu Online a zvolit „Aktualizovat„. Není potřeba znovu nasazovat manifest.
Chybí kandidát v hlavním balíčku
Snaha přesvědčit Visual Studio, aby vyrobilo balíček APPXBUNDLE, se může občas setkat s nepochopením v podobě chyby:
App manifest references the image ‚Assets\MojeAppka-square-310×310.png‘ which does not have a candidate in the main package.
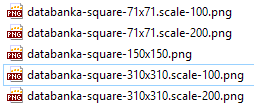
Na první pohled nesmysl – když prohlédnu manifest, je v něm všechno v pořádku, však jsem taky obrázky a loga přes něj přiřazoval. Když se podívám do složky Assets, soubor tam je, ale má přívěšek .scale-100. A to je právě kámen úrazu.
Výchozí hodnota scale se pro UWP (tedy aplikace pro Windows 10) změnila na 200. Řešením je tedy doplnit patřičný soubor:
- Otevřít XXX.scale-100.png v grafickém editoru.
- Zdvojnásobit rozměry tak, aby původní obsah byl zachován uprostřed.
- Upravit pozadí, aby ladilo.
- Uložit jako XXX.scale-200.png.
- Opakovat pro všechny obrázky, které dělaly při tvorbě balíčku problémy.
Zdroj: http://blogs.msdn.com/b/maartenb/archive/2015/10/06/missing-default-200-logos-and-appx3210.aspx