Doplňky Office už na Macu fungují. Co když ale chcete testovat aplikaci, kterou ještě nemáte ve Storu? Jde to, ale není to úpně intuitivní.
Microsoft minulý týden na Buildu oznámil, že doplňky Office fungují i v klientských aplikacích pro Mac OS. Uživatelé si tak mohou do svých Wordů, Excelů i PowerPointů instalovat doplňky z Office Storu, o nichž vývojáři prohlásili, že jsou připravené a funkční pro Mac. Aby to ale mohli s čistým svědomím udělat, musí je nejprve na jablečné platformě otestovat. Klasický sideloading přes sdílenou složku nebo app catalog, které známe z Windows, použít nejdou a nezbývá než se uchýlit k ruční práci.
Vezměte svůj soubor s manifestem (<cokoliv>.xml) a nahrajte ho do složky:
/Users/<username>/Library/Containers/com.microsoft.Word/Data/Documents/wef
Pokud wef neexistuje, je potřeba ji ručně vytvořit třeba pomocí mkdir.
A pak nakopírovat soubor třeba takto:
cp manifest.xml /Users/<username>/Library/Containers/com.microsoft.Word/Data/Documents/wef
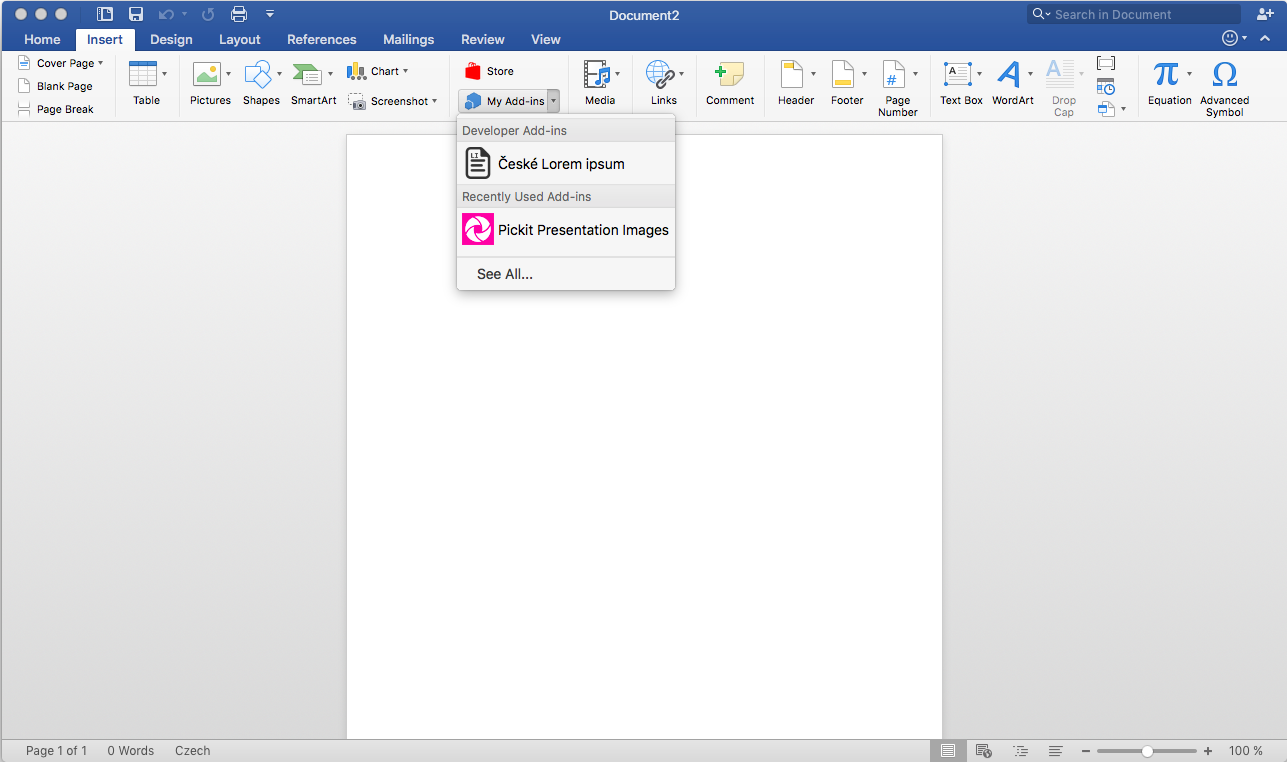
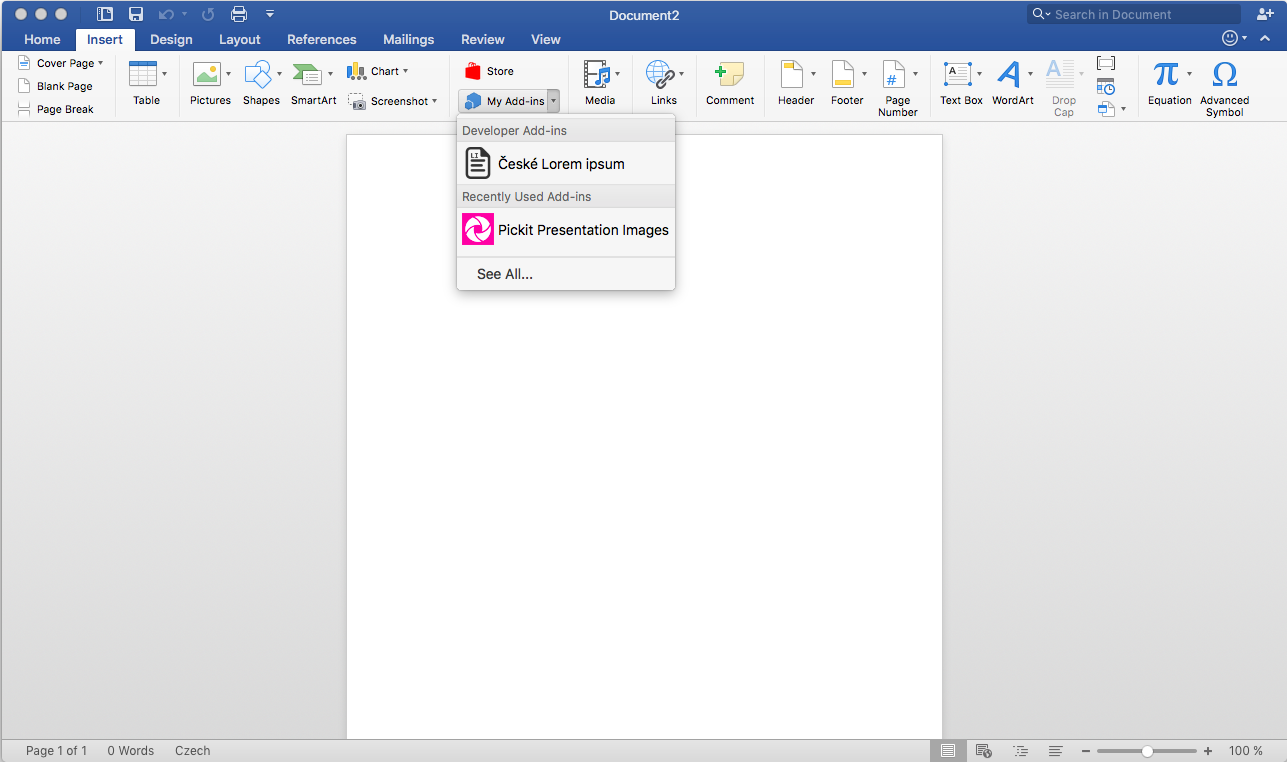
Po spuštění Wordu (v tomto případě, pro Excel by se jenom v cestě nahradil název za com.microsoft.Excel) pak najdeme add-in v sekci „Developer Add-ins“.





 Hotovo.
Hotovo.